WPS中如何将图片置于文字下方
1、打开WPS文字文档,【插入】,【图片】;

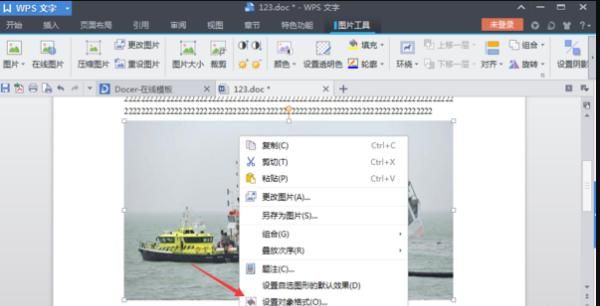
2、选择图片,单击右键,选择”设置对象格式“;

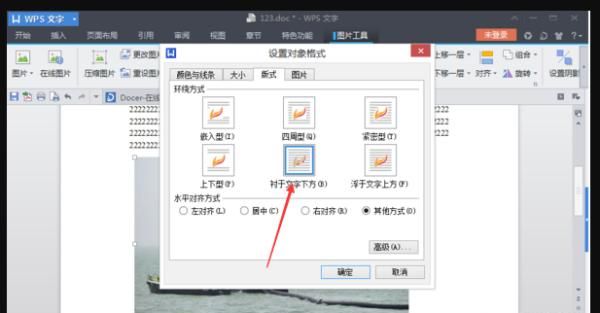
3、在”设置对象格式“对话框里面点击【版式】,选择”衬于文字下方“,单击【确定】;

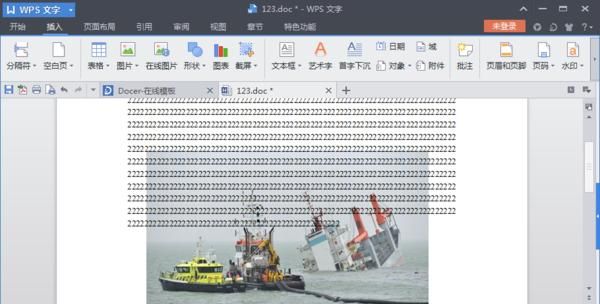
4、完成了让图片悬浮于文字下方的操作,效果如上图所示。
word怎样设置图片衬于文字下方(两种方法)
word设置图片衬于文字下方确实有两种方法,以下我就用的是WPS版本的word做下事例:
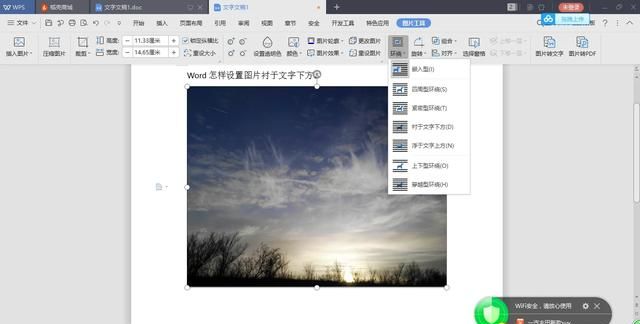
1、第一种方法:打开一篇文章,然后选择需要插入的图片,这时候一般图片是和文字是同一层的。然后我们一步再选择已插入的图片,这个时候菜单栏上面会出现一个图片工具,然后选择环绕的摁键,点击摁键就有一个菜单栏弹出,再选择衬于文字下方就可以了。(见附件1)。
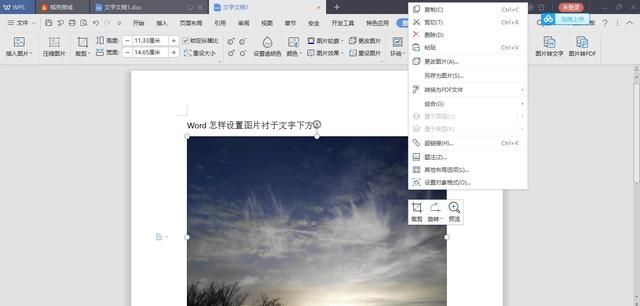
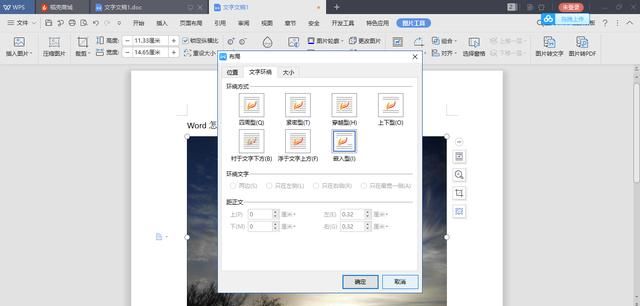
2、第二张方法,前面步骤我们就不说了,我们就直接右键选择图片,然后会弹出一个菜单栏,我们选择“其他布局选项”(见附件2),接着弹出一个“布局”对话框,最后选择“衬于文字下方”就行。(见附件3)

如何在wps表格中将图片置于文字下方,不遮挡住文字
在文档中,点击该图片,然后“设置对象(图片)格式”-----“板式”--------选择“四周型”或者“紧密型”都可以,两者的区别是后者文字与图片的间距更小。
这种方法是每一张图片都要设置一次,如果你要很多张图片都需要这样设置的话可以试一下另一种方法:在菜单栏依次点“文件”-----“选项”------“高级”-------“剪切、复制和粘贴”--------“将图片插入/粘贴为”------然后选择四周型或者紧密型,然后点确定即可。
我这是WORD2016里面的,不同的软件可能会略有不同。
win10图片怎么衬于文字下方
使用WPS Office打开文档,选中已插入的图片。
点击“图片工具”--->“环绕”,选择“衬于文字下方”即可。
手机版wps怎么把图片浮于文字下方
1. 打开 WPS 文字
2. 在需要插入图片的位置,点击“插入”按钮
3. 选择“图片”选项
4. 选择需要插入的图片并点击“插入”
5. 将光标移到图片下面,在“插入”菜单中选择“形状”,然后选择“长方形”
6. 调整这个长方形的大小,将其扩大到覆盖整个图片
7. 右击这个长方形,在弹出的菜单中选择“格式形状”
8. 在“格式形状”中,选择“布局和属性”,然后选择“文本环绕”
9. 在“文本环绕”中,选择“浮于文字下方”,然后点击“确定”
10. 现在,图片就会被浮于文字下方了。可以通过调整长方形的大小和位置来进一步调整图片的位置。
wps表格怎么把图片浮于文字下方
1、打开一张wps文字文档
2、在工具栏上点击“插入”选项卡
3、在“插入”选项卡中找到“图片”工具并点击。
4、找到我们要插入的图片并打开
5、点击文档中的图片并在其右侧的属性选项中选择“布局选项”
6、在“布局选项”中选择“浮于文字的上方”即可。
wps ppt图片如何浮于文字下方
1.
第一种:首先打开WPS,在标题栏中选择插入——图片——来自文件,选择需要插入的图片。
2.
插入图片之后,系统会直接跳转到图片工具里,在图片工具中选择环绕——衬于文字下方,...
3.
如果插入图片之后没有自动跳转到图片工具,或者自己错过了,点击图片也会跳转到图片工具
4.
第二种:插入图片,单击选中图片,在标题栏中选择页面布局——文字环绕
1.
第一种:首先打开WPS,在标题栏中选择插入——图片——来自文件,选择需要插入的图片。
2.
插入图片之后,系统会直接跳转到图片工具里,在图片工具中选择环绕——衬于文字下方,...
3.
如果插入图片之后没有自动跳转到图片工具,或者自己错过了,点击图片也会跳转到图片工具
4.
第二种:插入图片,单击选中图片,在标题栏中选择页面布局——文字环绕
1.
第一种:首先打开WPS,在标题栏中选择插入——图片——来自文件,选择需要插入的图片。
2.
插入图片之后,系统会直接跳转到图片工具里,在图片工具中选择环绕——衬于文字下方,...
3.
如果插入图片之后没有自动跳转到图片工具,或者自己错过了,点击图片也会跳转到图片工具
4.
第二种:插入图片,单击选中图片,在标题栏中选择页面布局——文字环绕
版权声明:本文来自用户投稿,不代表【匆匆网】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系(邮箱:dandanxi6@qq.com)我们将及时处理,共同维护良好的网络创作环境。