怎么使用Flash制作简易的动画
比如,制作一个图片动起来的简单动画:
1、新建一个FLASH文件,在默认的第1帧,导入一张图片(执行菜单“文件--导入--导入到舞台”,选中一个图片文件,确定)。
2、将图片转换成影片剪辑元件(右键这张图片,在弹出选项中,选择“转换为元件”,影片剪辑元件)。
3、制作补间动画。在这个图层的第30帧,按F6插入一个关键帧(具体根据你需要做成什么动画效果而定),在这帧下面的舞台中,将图片做颜色、透明度、大小、位置等方面的变化(在属性面板的“颜色”下拉列表中选择“色调”,可改变图片元件的颜色和透明度;在菜单栏中点击“窗口--变形”命令,调出变形面板,或在工具栏中选择“任意变形工具”,可以改变图片的形状和大小;用工具栏中的“选择工具”,可以改变图片元件的位置)。然后,在图层的第一帧右键,选择“创建补间动画”。
4、测试。按Ctrl键加回车键,测试动画效果。5、导出动画。动画制作完成后,在菜单栏点击文件--导出--导出影片,保存类型选择“FLASH影片(.swf)”。

简笔画旋转木马的画法
1、首先,把所需要要用的工具准备齐全,美术本、铅笔、橡皮、油画棒。

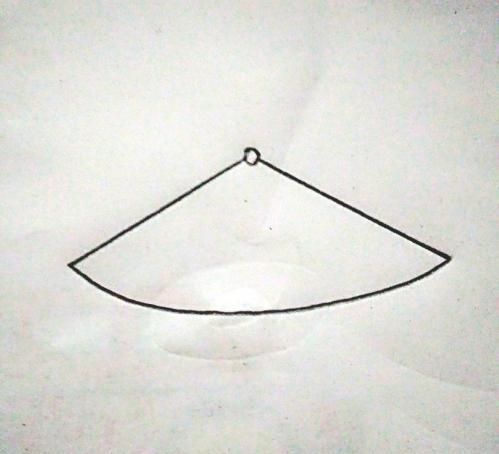
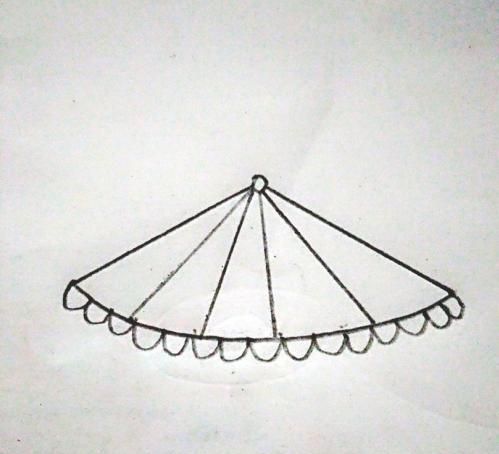
2、然后先在美术纸上画上一个小圆圈,再依小圆圈为顶点画上一个扇形。

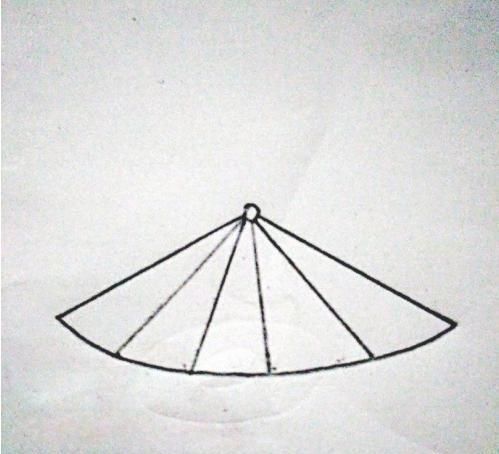
3、在扇形上均匀的画上半径 的线段。

4、在扇形的扇面上画上很多小小的半圆。

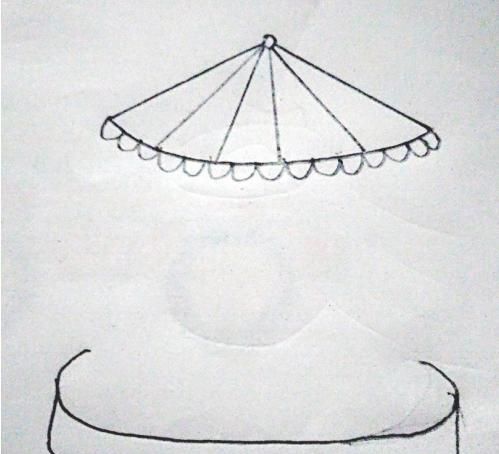
5、现在给旋转木马画上底座。

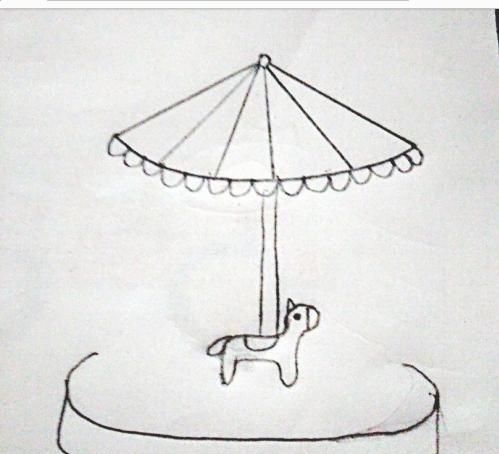
6、现在开始画第一头木马。还有和木马相连的柱子。

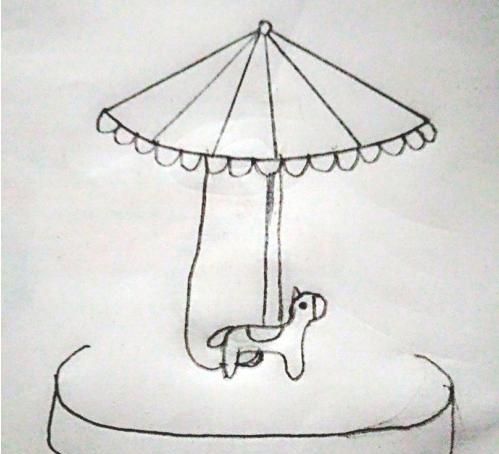
7、对了,旋转木马中间的支柱没有画上,现在我们把他补画上去。

8、再多画上两匹马和相连的柱子就好了。

9、最后根据自己的喜欢涂上喜欢的颜色就完成了。

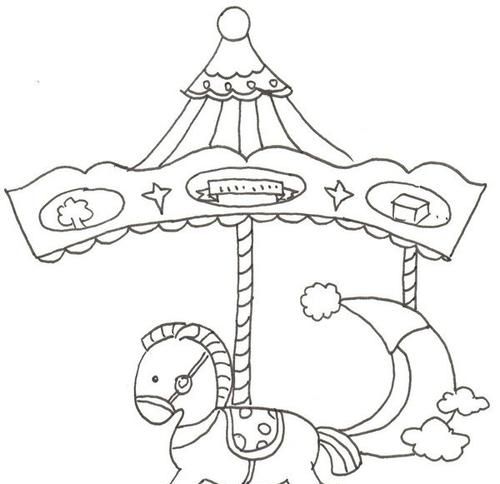
旋转木马图画
1、先画出一个三角形,两边的线条往里弯曲,用折线在上面画出装饰,用波浪线画出花边。
2、往下画出三根旋转木马的杆,在左边的木杆下画出木马的头,往下画出尾巴,形状为椭圆,再画出背面木马的身体。
3、然后在其他的两根杆上画出一个侧面的木马和三分之二侧面的木马,这样旋转木马的形状就画出来了。
4、最后涂上颜色,给三角形涂上黄色和蓝色,木马涂上棕色和深棕色,三三根杆涂上灰色,旋转木马就画好了。

用FLASH制作旋转动画
第一步,在第一帧画出一个正方形转换成图形元件,用任意变形工具点击图形元件,把中心圆点拉到一个顶点上,然后在第二十帧处(根据需要,我主要是为了介绍方法)右键插入关键帧,把图形元件旋转90°,在第四十帧处右键单击插入关键帧,再把图形元件旋转90°,依此类推分别在60帧处、80帧处设置关键帧旋转图形,完成后在中间全部设置补间动画。
第二步,新建一层,第一帧复制原图层第一帧即可,在新图层第二十帧设置关键帧,点击原图层第二十帧图像元件右键复制粘贴到新图层第二十帧当前位置,在新图层第四十帧设置关键帧,用同样的办法把原图层的元件复制到新图层,依此类推到第八十帧
第三步,看看效果吧
flash里旋转的效果怎么做
材料/工具:flsh1、首先我们把flash这款软件打开,进入到flash的操作界面2、打开flash之后我们在工具箱内找到矩形工具3、旋转矩形工具我们在舞台上绘制一个蓝色的矩形4、选择绘制的矩形我们在菜单那里找到窗口选项,点击该选项在其子级菜单里找到动画预设选项,5、点击动画预设选项,在右侧出现动画预设面板,再该面板内我们找到动画预设文件夹6、点击动画预设文件夹在其内我们找到旋转选项7、选择旋转选项我们在动画预设里找到应用选项,点击该选项然后按下Ctrl+enter键,此时我们的矩形就开始运动起来了
版权声明:本文来自用户投稿,不代表【匆匆网】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系(邮箱:dandanxi6@qq.com)我们将及时处理,共同维护良好的网络创作环境。