flash里传统补间和补间动画,补间形状有什么区别
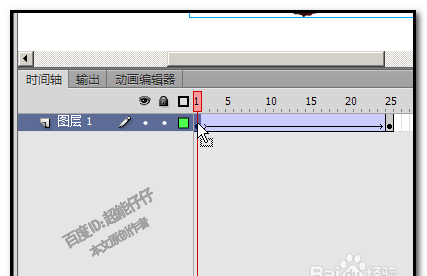
在时间轴上,补间形状为淡绿色背景,有实心箭头。传统补间为淡紫色背景,有实心箭头。而补间动画为淡蓝色背景。
在组成上,补间形状是矢量图形,且如果使用的图形元件或者按钮或者文字,首先将其打散转化为矢量图形,再变形。传统补间是元件或者先转化为元件。补间动画,也是元件或者先转化为元件。
在效果上,补间形状的矢量图形有一种形状逐渐变成另一种形状的动画,实现了两个矢量图形之间的变化,或者一个矢量图形的大小、颜色和位置的变化。传统补间是元件由一个位置变化到另一个位置,使同一个原件大小,颜色,位置透明度和旋转等属性变化。
在关键上,补间形状插入空白关键帧,首尾可为不同的对象,可分别打散为矢量图。传统补间,插入关键帧,首尾为同一对象,首先先将首转为元件,再建尾关键帧。补间动画只需要首关键帧就可以了。
在特性上,传统补间可实现动画滤镜,可以利用运动引导层来实现传统补间动画图层中对象按指定轨迹运动的动画,补间动画可实现动画滤镜。

Flashcs3制作炫丽的烟花效果
你先做好烟花绽放的效果(最好是影片剪辑的元件)再新建一个按钮元件是新建 不是在公用库上拿在按钮中的"弹起"侦上新建一个"小矩形"就是一个方框将其变成一个影片剪辑的元件在"属性面板"上有个Alpha(透明度)英文将他变成"0"分另在指针经过和按下点右键或按F6创建头键侦出返场景再新建一个影片剪辑的元件留出第一帧就是第一侦是空白关键帧或按F7第二帧开始做烟花动画第三帧开始做烟花动画第四帧开始做烟花动画新建一层在"第一帧"上放入按钮右击按钮有个"动作"-"全局函数"-"时间轴控制"输入on(rollOver){play();}Plqy(开始播放影片)的英文on(rollOver)是当以生鼠标特定动作时的执行动作然后选中第一帧就是按钮那一帧有个"动作"-"全局函数"-"时间轴控制"不是点按钮有个Stop(停止播放影片)的英文双击他然后回到场景中把烟花绽放的那个影片元件放出来排成一排排放满整个舞台播放影片OK

altiflash和lightfoam哪个好
altiflash好
altiflash是中底缓震科技。altiflash材料使用了多种高性能的原料,经过多次的实验、试做、调配出的最佳配方。它的设计灵感来源于虫洞,因为虫洞的生成需要极高的能量,在外部高能量输出时,内部必须再把这些能量转化吸收,才能够保持虫洞的高能稳定性。它有着强大的缓震和回弹性,材料具有半透明效果,使鞋底外观质感得到了提升,带来更轻质的感受,中底采用安踏自主研发的A-FLASHFOAM闪能科技,结合内外侧逐渐放大的椭圆形造型,通过高密度材质反弹的能量,从而给跑者提供超强的回馈感受。
now video如何做水波纹
FLASH制作水波纹效果的具体步骤如下:
1、新建动画,设置尺寸和背景色后确定。导入你要选择的背景文件。
2、在导入的图片上点鼠标右键,选择“转化为元件”将图片转化为图形“元件A”。编辑元件A,分离打散图片,将图片中没有用的部分删除。
3、返回“场景一”,设置第1帧的图形元件X和Y均为0,然后在图层1第100帧插入帧。锁定图层1,插入图层2,在图层2第一帧将图形元件A拖出来一个。
4、设置图层2第1帧的图形元件A的X为0,Y为2,透明度为60%。锁定图层2,插入图层3。
5、在图层3第1帧“插入”—“新建元件”,新建一个图形元件为“遮罩”。在图形元件“遮罩”的编辑区选择矩形工具(笔触色彩无,填充色为黑色),拖动鼠标画一个细长条,并设置其宽为400,高为8。然后选中该细长条,复制,粘贴。
6、用方向键移动新复制的细长条,使之与原来的细长条对齐。然后选择这两个细长条,再次复制粘贴并对齐,反复数次。完成后的“遮罩”图形与场景的宽一致为400,高为场景高的2倍。返回场景1。
7、在图层3第1帧调出图形元件“遮罩”,用鼠标移动图层3第1帧上的图形元件“遮罩”,是它的两边与场景的两边对齐,下边与场景的下边对齐。接着在图层3第100帧插入关键帧,移动图层3第100帧上的图形元件“遮罩”,是它的上边与场景的上边对齐。
8、在图层3的第1帧设置补间为“动作”,锁定图层3,将图层3转化为遮罩层,将图层2转化为被遮罩层。
9、测试并保存导出影片。
版权声明:本文来自用户投稿,不代表【匆匆网】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系(邮箱:dandanxi6@qq.com)我们将及时处理,共同维护良好的网络创作环境。